
On April 14th we launched the new Freeview Australia HbbTV application that we have been working on for the last few months (and has been in the works more broadly for several years). This release brings the user experience Australians can expect on their free to air (FTA) TV on par with the UK and New Zealand by provided a mini-guide over the broadcast, accessible EPG and VoD search capability.
The Vision
Up to now when viewers in Australia watched FTA broadcasting, they would be presented with a menu that floats in from the top left of their screen. This menu allowed them to launch the broadcaster Video on Demand (VoD) app or the Freeview Plus content discovery application. This old Freeview Plus app combined a TV guide and other content discovery functions. We at Switch also built that app. This article covers it. While the Freeview Plus app would get some traction over the four years of its life, most people tended to ignore it and carry on watching TV.
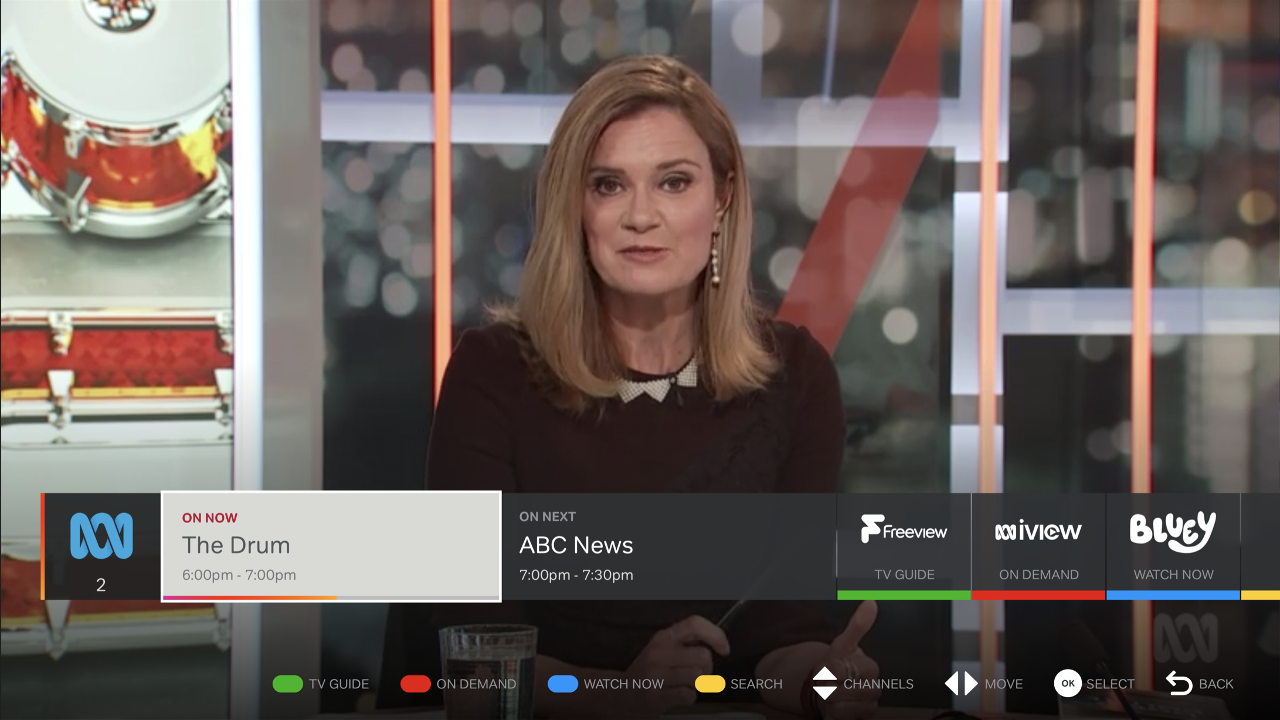
The vision for this new Freeview HbbTV app was to position a mini-guide to appear at the bottom of the screen as soon as the viewer starts watching FTA broadcasting. The mini-guide allows users to view shows ‘on now’ along with upcoming shows across all channels without having to change the channel. Users can also get more information on a show with the press of a button.
Users can also navigate the mini-guide or use the coloured remote control buttons to launch VoD apps or promotions. Additionally, users can launch the Freeview EPG and search functions. Compared with the old app, discovering content is a much more fluid experience. While it may seem a bit on the nose to throw up a new UI and expect people to not be annoyed, the elegant and non-intrusive design gives the user the impression that this new interface is somehow part of the device operating system or broadcast experience (which it is now to be fair). And the mini-guide does disappear after a few seconds. If initially, users are annoyed, in very short order they will find the mini-guide useful when they start using it. This was demonstrated in the UK and NZ markets.
The Roll-out
The HbbTV standard does help to manage the complexity of developing an app across a very large number of TV brands and models. Yet, rolling out an application that runs on 138 different Smart TVs (and counting) is still a massive challenge. Adherence to the HbbTV and CSS standard is inconsistent, especially for older devices. Each model has its own set of quirks and unresolved bugs that add to the development and testing effort. Newer devices are better than earlier models, although not without introducing some new issues to keep us busy.
To manage a software release to such a large and tumultuous surface area, we used a strategy that worked well in the past. We used a similar strategy successfully with the Freeview New Zealand application release. You can read about it in this article). The idea was to roll out batches of TV models in 25% increments - a percentage of model market penetration. This helped us to avoid causing an avalanche of calls to the Freeview call centre with complaints should a major bug get out. It also provided us with enough of a buffer during the month-long roll-out phase to fix the inevitable issues that come in when an audience numbering millions set eyes on a new application for the first time.
HbbTV applications work similarly to web applications in that they’re hosted on a server. The mechanism by which HbbTV apps are launched differ since they use a DVB URL which is carried by the digital broadcast stream. The DVB URL maps to an HTTP URL on a table called the AIT (Application Index Table). The first entry on the table, known as the AUTOSTART application, is launched on the TV when the viewer starts watching a broadcast stream. The AUTOSTART application can then launch into a PRESENTATION application, either automatically or by allowing the user to select an option.
When we carried out the release of the first batch, Freeview coordinated with all of the Australian broadcasters: ABC, Seven, Nine, Ten and SBS. They each had to simultaneously update the DVB URLs on the AIT for each digital broadcast streams to carry the endpoint of the new application. This change affected every Smart TV set in the country, but we didn’t want all of them to start displaying the new application immediately. So how did we manage to execute this plan in stages?
We achieved this by creating a launcher client application that loads a whitelist of devices that should run the new app. Devices are identified by their user agent using a regular expression. If the device the launcher application is running on gets a match against the whitelist, the new app is launched. If not, the old floating menu application gets launched. So now, if we wanted to make the new app appear on any particular device model (or not) we just need to update the runtime configuration.
The Tech
The front end of the application is built using the Preact as opposed to React. Preact offers faster compilation times, a smaller bundle size and faster performance. Everything you need for developing an app on a limited device. It also has good compatibility with the React ecosystem of libraries.
The language of choice for web development at Switch over the last few years has been TypeScript. It offers a long list of advantages over normal JS development that I won’t go into here. We also use SASS for styling, another tech decision that has become embedded at Switch.
To manage interaction with the HbbTV API, at Switch we’ve created a HbbTV SDK. This SDK will be getting an update with the learnings from this project. We’re thinking about open-sourcing the SDK and some other components built during the course of the project. Keep an eye on this blog for more news on that in the coming weeks.
App Screenshots

The Mini Guide - this menu bar appears on all free to air TV channels in Australia

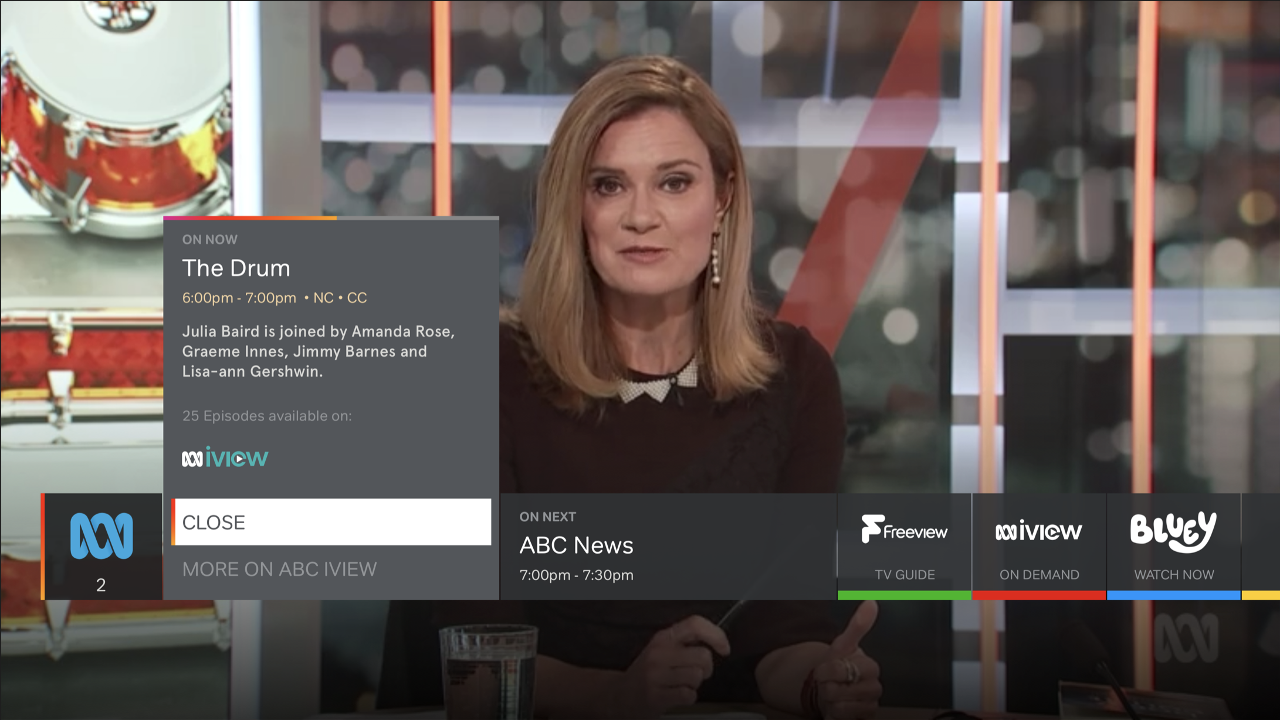
The Mini Guide with the action panel activated

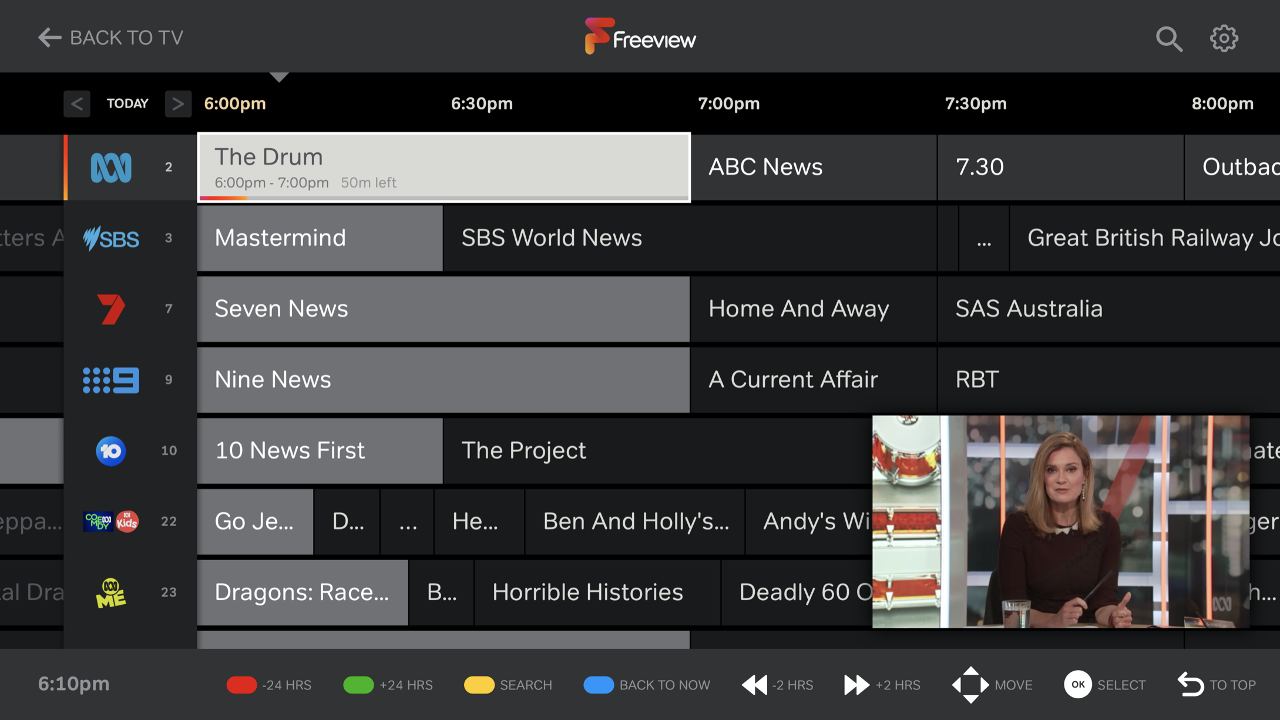
The guide screen (i.e. EPG)

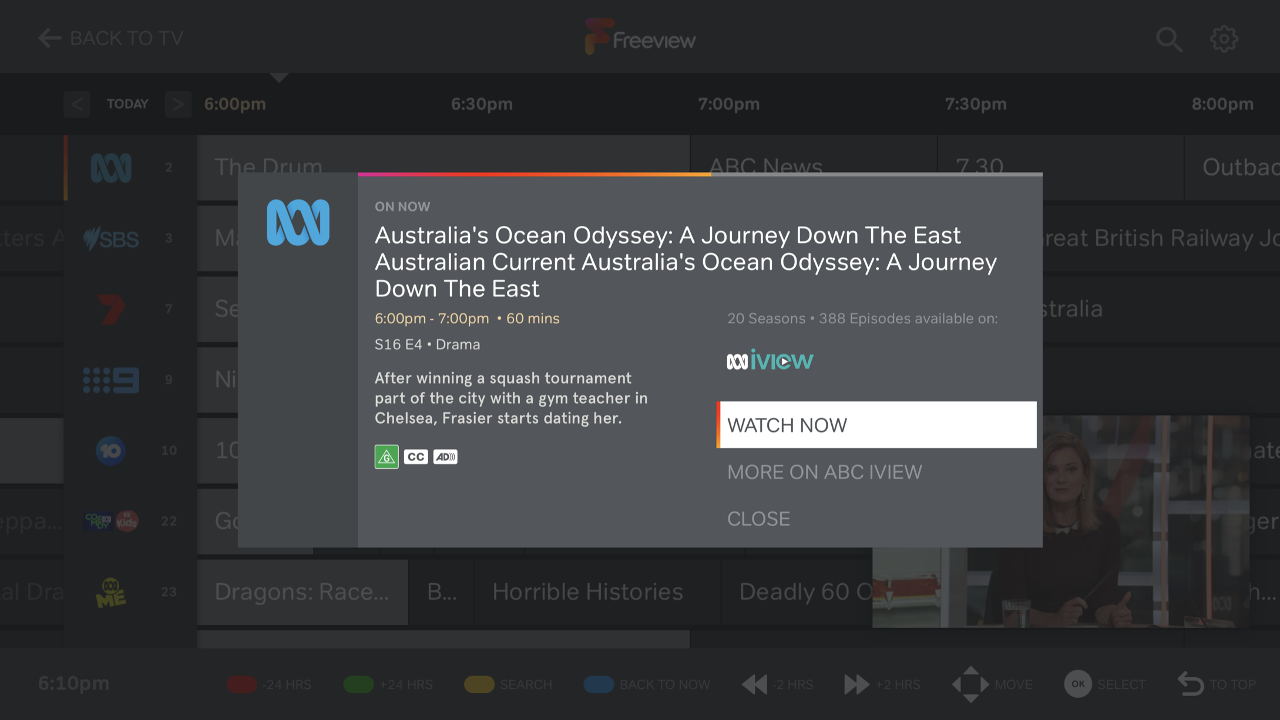
The guide action panel

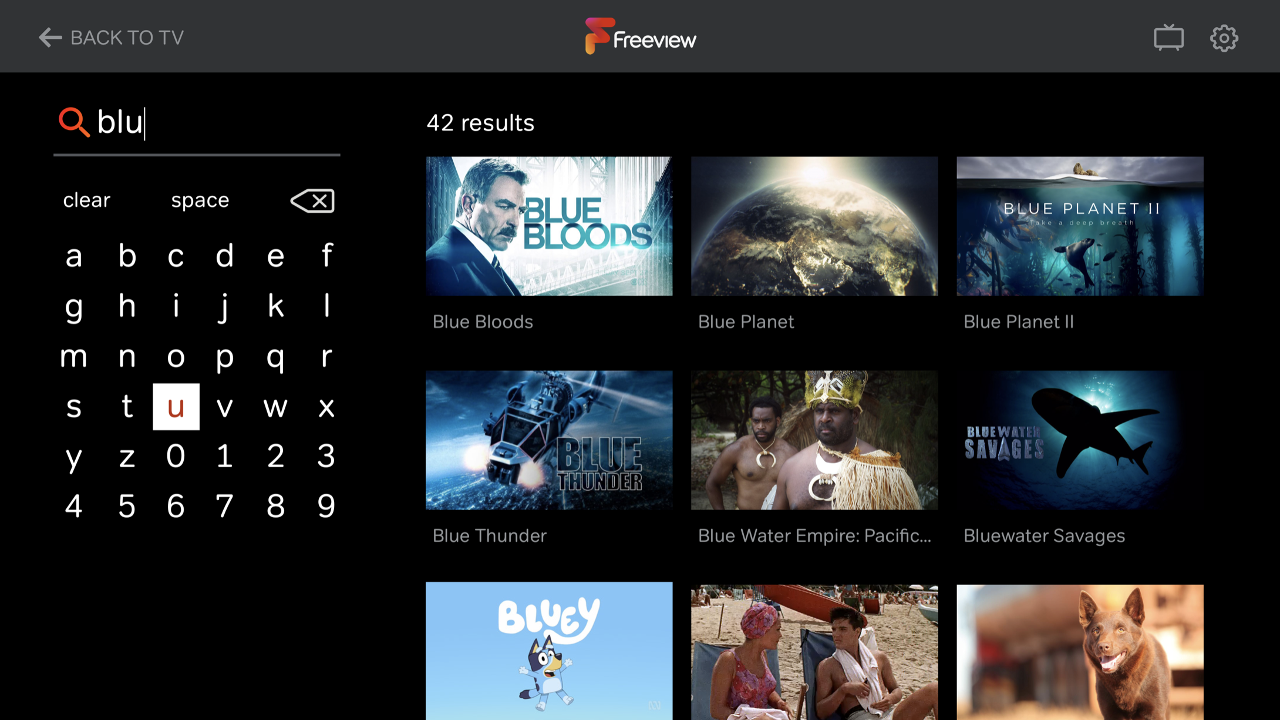
Search

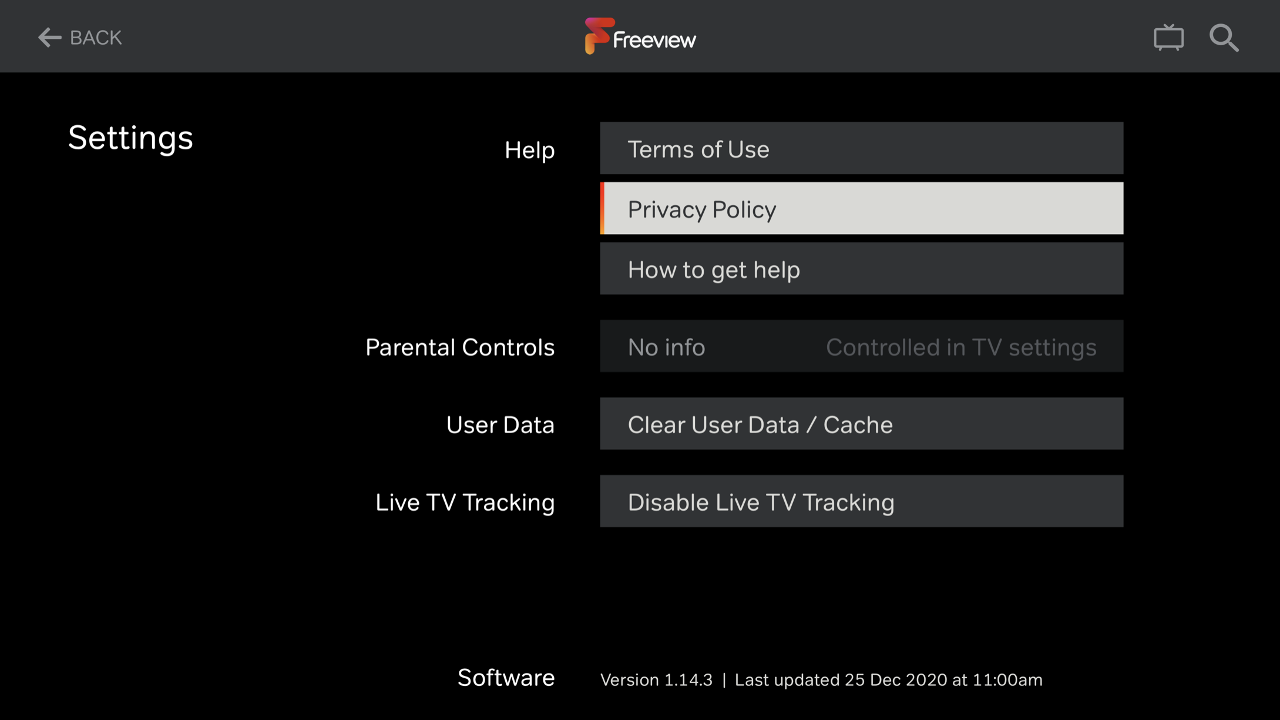
Settings